
Creo que no es necesario recalcar que las imágenes son la moneda más valiosa de la web actualmente. Redes sociales sumamente exitosas en la actualidad están basadas solo en visual, como Pinterest, Instagram, y Snapchat; esto sin mencionar que Facebook y Twitter han hecho sus últimas jugadas en pro de mostrar más imágenes y menos textos. De hecho un estudio del año pasado demostró que los tuits con mayor tasa de RT (35%) eran aquellos que contenían imágenes.
En lo que respecta a los contenidos en los sitios la situación no cambia; las fotos son esenciales para persuadir al visitante de quedarse en la página tras su escaneo inicial; sirven también para descansar la vista rompiendo la extensión de los textos e incluso para señalar ejemplos… y para muestra este mismo post.
¿Qué pretendo decirte? Que a menos que tengas imágenes de primera en tus contenidos y redes sociales, estás perdiendo engagement y grandes oportunidades, por no decir visitantes e incluso posibles leads. Sí, claro, muchos podrán decir:
—pero es que no tengo banco de imágenes, tampoco tengo Photoshop, y aún si lo tuviera no sé manejarlo…—
Bien… ¿sabes qué? ¡Son excusas!
Imágenes gratuitas en la red hay muchas (y no me refiero a que las robes con Google), puedes obtenerlas de forma legal y sin problemas; de hecho, aquí publicamos 30 bancos de imágenes gratuitas que puedes utilizar; ahora bien, ya que escogiste tus gráficos puedes hacer infinidad de cosas con ellos, desde añadirle efectos hasta tipografías y gráficos ¿Cómo? hay muchas herramientas pero yo te recomiendo hoy PicMonkey, que es una belleza de instrumento basado en web con el que puedes hacer maravillas. Aquí te digo cómo y te enseño apenas una pequeña muestra con varios ejemplos.
¿Cómo crear y editar una imagen en la web?
Ve a PicMonkey.com
Escoge del menú la opción Edit (podrás elegir una imagen desde tu computadora, Facebook, OneDrive, dropbox o Flickr)
Una vez que la hayas escogido aparecerá en una mesa de trabajo, donde a la izquierda tendrás una colección muy variada de herramientas, muchas de ellas gratuitas (las que tienen coronita no lo son).
Algunos ejemplos de lo que puedes hacer con PicMonkey:
En el menú Crop
Desde Colors por ejemplo, puedes saturar las tonalidades.
Desde resize puedes hacer la imagen del tamaño que desees, lo cual es muy útil. (Recuerda que una imagen justo a la medida del ancho de columna de tu sitio, reduce la velocidad de carga, lo que le agrada a Google)
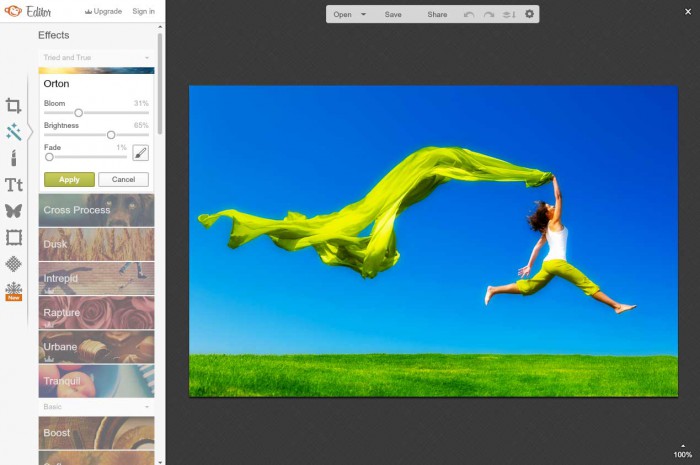
En el menú Effects
Desde Orton puedes darle un aspecto suave y vaporoso.
Desde Black and white puedes cambiarla a tonalidades de gris.
Desde Tint puedes cambiar la tonalidad a cualquier color.
Desde Radiance puedes agregar un efecto radiante de color muy vistoso.
Desde Focal B&W puedes dejar solo una parte a color y el resto en blanco y negro.
En el menú Text
Puedes escoger entre decenas de tipografías para agregar texto en la forma, color y posición que quieras.
En el menú Overlay
Puedes escoger de entre un montón de motivos (cuerpos geométricos, corazones, estrellas, animales, flores, etc.) para agregar en el tamaño, posición y transparencia que gustes.
En el menú Textures
Puedes agregar efectos increíbles como éste que se llama Space.
O este que se llama Light trails.
Una vez que hayas escogido qué hacer con tu imagen, puedes llevarla a tu computadora, Facebook, OneDrive, Dropbox o Flickr, escogiendo incluso la calidad que quieras de entre tres opciones —PicMonkey te enseña cuánto pesa— Si la quieres para tu web, te recomiendo que mientras se vea bien, escojas siempre la de menor peso, ya que Google te posiciona mejor si el tiempo de carga es corto.
Hoy te hemos mostrado solo una herramienta y el poder que tiene, pero afuera hay muchas más; lo que pretendemos decirte es que no hay ningún motivo por el cual tu contenido no pueda tener imágenes de primera. lo mismo que tus redes sociales…
¿Y bien? ¿Por qué no estás ya probando PicMonkey?
