La tipografía es un tema sui generis en un diseñador. Es la prueba ácida y más elegante para distinguir su buen gusto. Es también el mayor reto desde un logo a una completa composición tipográfica. Irónicamente, aquellos que realmente dominan el diseño tipográfico, rara vez hablan de él de forma didáctica; por eso es tan difícil aprenderlo.
Saber de tipografía no significa tener muchas fuentes en tu Mac o conocer académicamente la historia y las familias que te enseñaron en la universidad y que hoy puedes ver en cualquier libro. Saber de tipografía es sentirla. No se puede explicar con palabras, hay que haber pasado por la experiencia. Es haber tomado un pincel, ver como fluye un trazo y entender el trance de caligrafía a tipografía a caracteres en pantalla. Solo así se comprende de verdad por qué Univers técnicamente es mejor que Helvetica aunque ésta sea más amigable y neutra. Saber tipografía es dominar conceptos como puntaje, kerning, interlínea, peso, extensión, familia, no en aspectos teóricos sino prácticos y en el día a día.
¿Cómo saber si la elección de una tipografía es adecuada? Depende de muchos factores pero el más básico siempre es la legibilidad, es decir, la facilidad con la que el texto se puede leer. [tti link=» Twittea esto»]La tipografía es adecuada, primeramente cuando es legible[/tti]
Como verás, escribir contenido en la web no es solo cuestión de saber de qué hablamos sino cómo lo diseñamos…
Ancho de una columna de texto
¿Han abierto un libro que por más interesante les pesa mucho leer? Probablemente tenga una mal diseño tipográfico, que se basa no solo en la elección de la fuente sino en el ancho de columna, la interlínea y el puntaje.
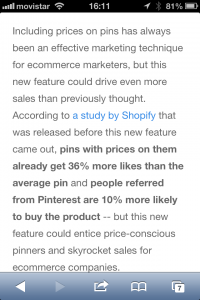
Cuando se trata de el cuerpo de un texto, el número óptimo de caracteres por línea es de 50 a 60, de acuerdo con uno de los libros expertos del tema: «Tipografía: Un Manual de Diseño» del maestrazo Emil Ruder. Este rango se puede extender un poco dependiendo del tipo utilizado… sin embargo esto es para impreso ¿Qué pasa en digital?Para la mayoría de los proyectos, el rango de seguridad para dispositivos de escritorio es de 45 a 75 caracteres por línea. El rango óptimo para dispositivos móviles es de 35 a 50 caracteres por línea.
¡Comparte esto en tu Facebook!
La interlínea
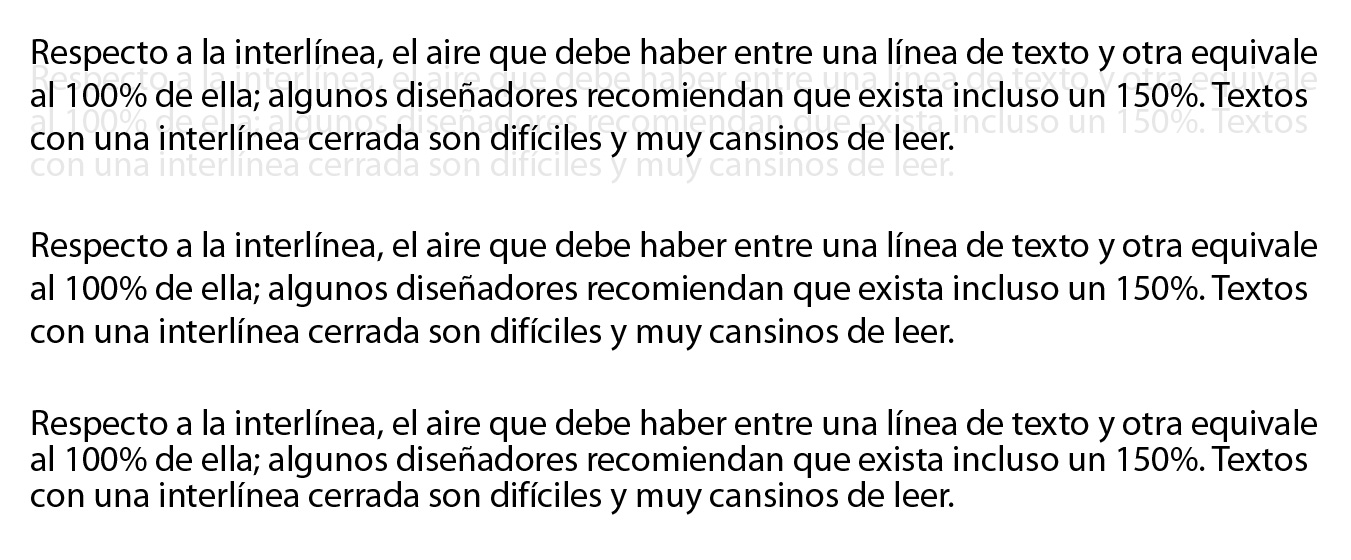
Respecto a la interlínea, el aire que debe haber entre una línea de texto y otra equivale al 100% de ella (mira el ejemplo abajo en donde en el 1er bloque, cabe una línea de texto gris en la interlínea; el 2o bloque es el mismo pero sin el texto gris para que veas como funciona); algunos diseñadores recomiendan que exista no solo un 100% sino incluso un 150%. Textos con una interlínea cerrada son difíciles y muy cansinos de leer (mira el ejemplo abajo, el 3er bloque). La regla aplica no solo a líneas de texto sino a imágenes, es decir, nada debe invadir ese aire «de seguridad», sin importar si es otro texto, un gráfico o cualquier otro elemento.

Alineamiento del texto
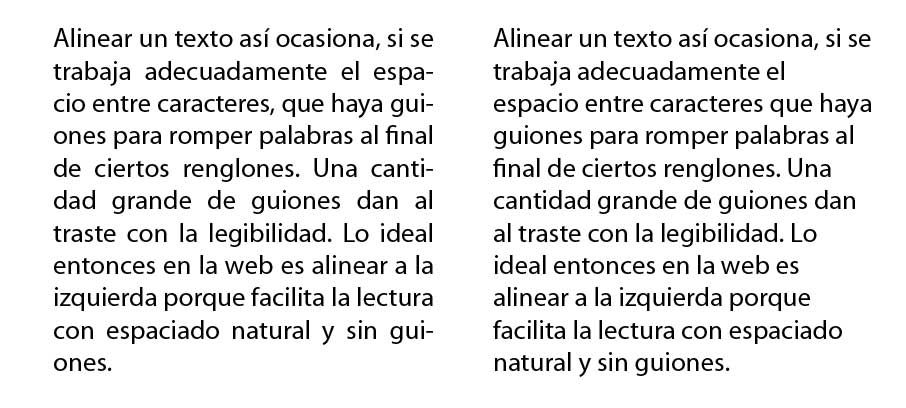
Muchos clientes piden que sus textos sin importar si se trata de impreso o web, estén alineados a ambos lados como si fuera un libro. Alinear un texto así ocasiona, si se trabaja adecuadamente el espacio entre caracteres, que haya guiones para romper palabras al final de ciertos renglones. Una cantidad grande de guiones dan al traste con la legibilidad porque cada guión obliga al cerebro a pausar. Lo ideal entonces en la web es alinear a la izquierda porque facilita la lectura con espaciado natural y sin guiones.
Si hasta ahora has encontrado el post interesante, puedes compartirlo en Google+
Por supuesto que hay muchas variables y circunstancias a considerar, sin embargo te dejo estos tres tips de diseño tipográfico en web que espero te funcionen a la hora de crear contenido. Si quieres profundizar, aquí hay un test online que evalúa la legibilidad de cualquier página… y por favor, un último consejo ¡No uses comic sans! [tti link=» Twittea esto»]… y por favor, un último consejo ¡No uses comic sans![/tti]







Deja un comentario